Projekty
Strona wizytówka
React/Gatsby JS | SCSS | DatoCMS | Netlify | Sendgrid | Firebase
Wizytówka firmy agroturystycznej z Michałowa. Prezentuje ofertę skierowaną do osób szukających odpoczynku od miejskiego zgiełku. Do budowy strony poraz pierwszy użyłem asystentów AI, co pozwoliło znacznie zredukować czas powstawania kodu.
2023
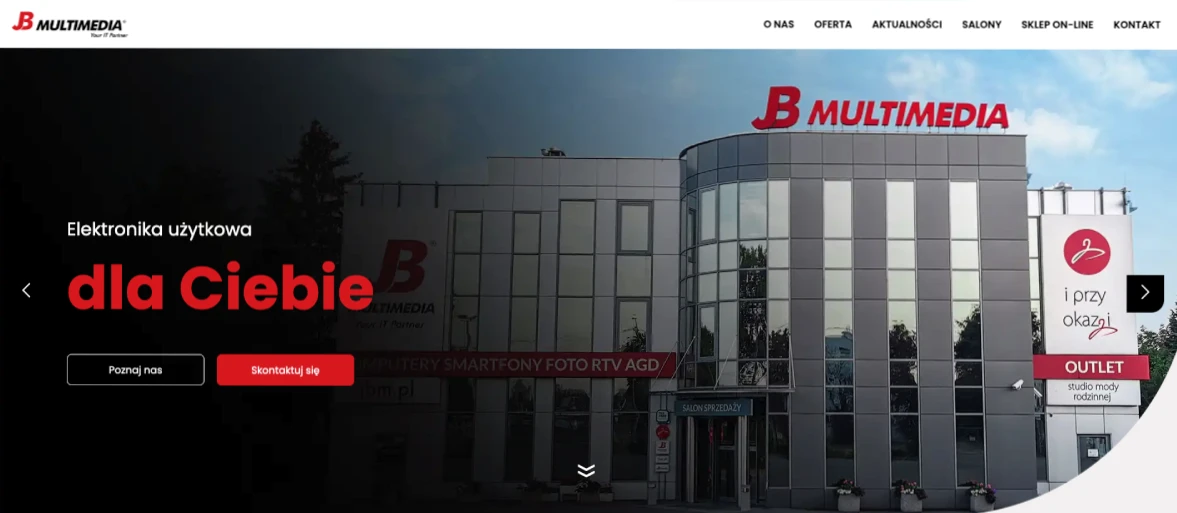
jbmultimedia.pl
Strona firmowa
React/Gatsby JS | SCSS | DatoCMS | Netlify | Sendgrid | Firebase
Strona zbudowana dla firmy JB Multimedia. Pełni rolę hubu informacyjnego dla klientów, a także platformy do prezentacji zrealizowanych projektów. Strona jest zoptymalizowana pod kątem SEO, a także wydajności. Główne grafiki na stronie są optymalizowane automatycznie.
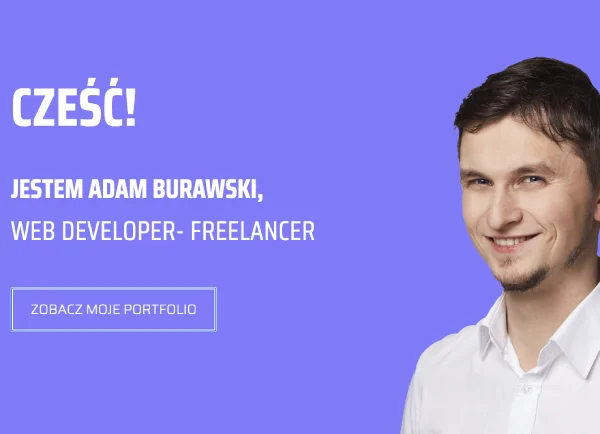
Portfolio
React/Gatsby JS | SCSS | DatoCMS | Netlify | Sendgrid | Firebase
Moja własna strona pełniąca funkcję portfolio, czyli miejsce, w którym przedstawiam zrealizowane projekty, użyte technologie i prowadzę bloga. Za jej pośrednictwem można się też ze mną skontaktować - serdecznie zapraszam!
2/3
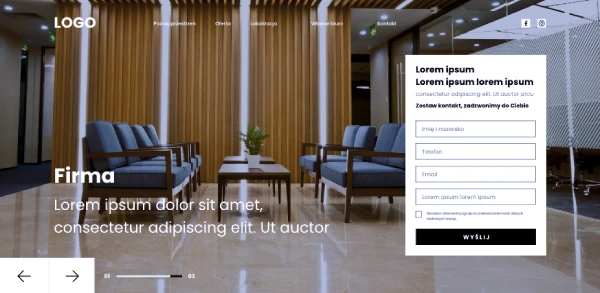
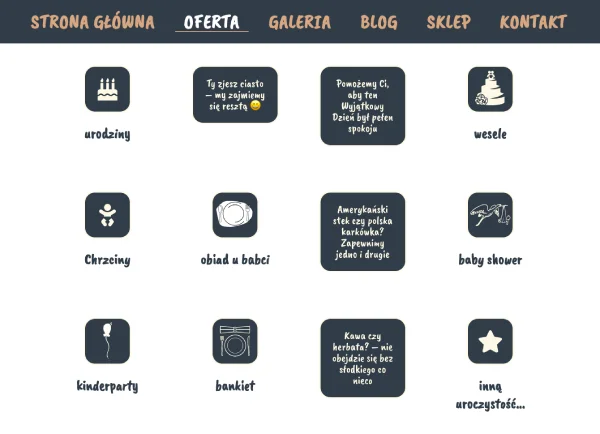
Projekt powstał na podstawie zadania aplikacyjnego dla firmy ADream, z Krakowa. Zadanie polegało na stworzeniu strony głównej fikcyjnego studia projektowania wnętrz - zgodnie z listą technologii, których powinienem użyć i wymagań, co do funkcjonalności.

3/3
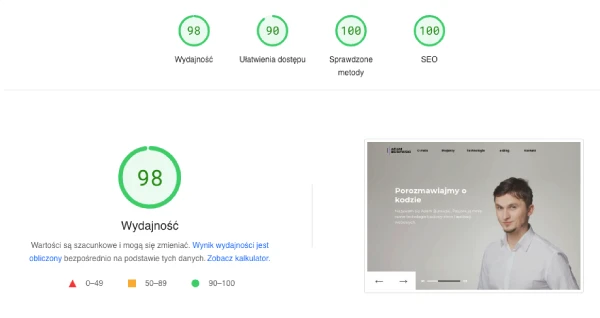
Efektem była niemal kompletna strona, którą rozwinąłem o dodatkowe elementy, m.in. nawigację mobilną, formularz mailowy, zintegrowany blog - co następnie posłużyło mi do stworzenia własnego portfolio. Ta nowoczesna strona CSR (Client Side Rendering) zbudowana została w techologiach takich jak: Gatsby.js/React.js, Netlify (hosting CDN), DatoCMS (blog), SCSS (style), GrapQL (optymalizacja obrazków), Firebase (backend analityczny), SendGrid (obługa e-mail). Generowana jest bezpośrednio z repozytorium na GitHubie. Osiąga bardzo dobre wyniki w testach wydajności (pageSpeedInsight, GTMetrix) oraz jest zoptymalizowana pod kątem pozycjonowania.
2022
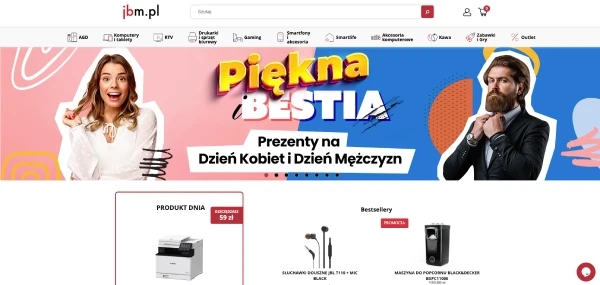
jbm.pl
1/2
Front sklepu multimedialnego
HTML5 | JS | LESS | Shoper
jbm.pl to projekt dla firmy JB Multimedia. Rozwijam go od lutego 2022. Jako Front-end Developer zajmuję się zarówno warstwą wizualną jak i funkcjonalną strony. Z pierwotnego szablonu pozostało bardzo niewiele – zmianie uległ niemal każdy szczegół.
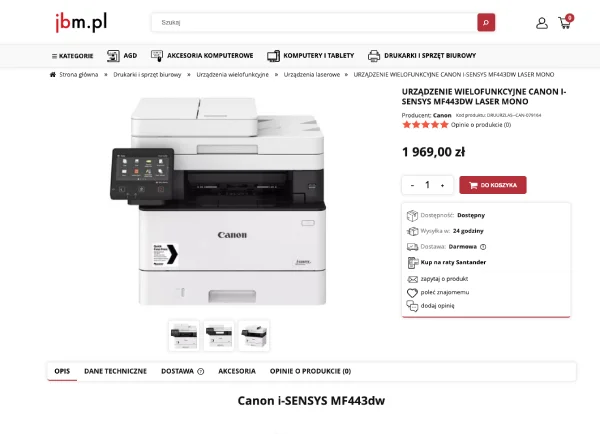
2/2
Niektóre funkcjonalości napisałem zupełnie od podstaw (np. "slider-baner", "metki produktowe", "produkt dnia", etc), a cała strona została dostosowana do urządzeń mobilnych. Dodatkowo, stworzyłem system komponentów do łatwiejszego budowania landingów reklamowych - również przez osoby nietechniczne (ostylowany kod HTML do uzupełnienia i wklejenia). Wybrane elementy opisuję na moim blogu. Zastosowane technologie to przede wszystkim: HTML/SCSS/JS/PHP
2021
catering
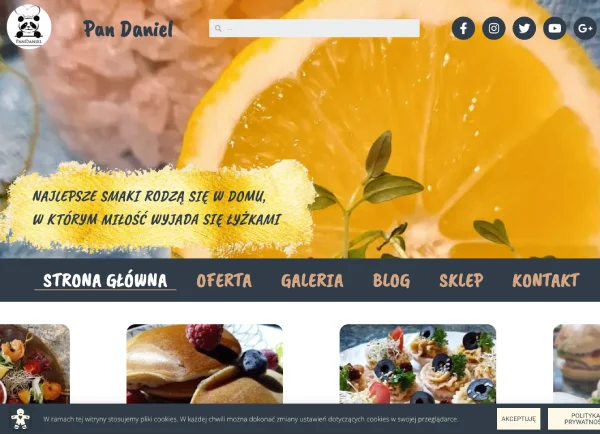
pan daniel.pl
1/2
Strona - blog kulinarny
PHP | JS | CSS3 | HTML5 | Elementor (Wordpress)
Pierwsza strona, którą zbudowałem samodzielnie "od A do Z" (na zlecenie od osoby prywatnej).

2/2
Od uzgodnienia z Zamawiającym szczegółów dotyczących wyglądu czy funkcjonalności, poprzez dobór odpowiednich narzędzi i grafik, aż do wykupienia hostingu, domeny, instalacji Wordpress'a... Zadanie wymagające i rozwijające zarazem. Dla przyspieszenia prac skorzystałem z dodatku Elementor oraz standardowo CSS/JS.

2020
best brain
1/2
2/2
Na początku ilość plików, które stanowiły strukturę aplikacji, całkowicie mnie zaskoczyła (i przeraziła 😥 ). Do przerobienia było 40+ podstron. Nie spodziewałem się takiej skali zadania. Dodatkowo, językiem wiodącym był PHP, o którym nie wiedziałem zbyt wiele, ale udało mi się zrozumieć za co odpowiadają poszczególne linie kodu. Nie zrezygnowałem. Zadanie ukończyłem po ok 3 tygodniach. To było ważne doświadczenie na mojej drodze rozwoju w programowaniu front-end.
portfolio
v 1.0
Pierwsza strona
HTML5 | JS | CSS3
Była efektem ukończenia startowego modułu z kursu "Od zera do WebDevelopera", od Samuraja. Choć dalece niedoskonała, postanowiłem o niej wspomnieć choćby po to, aby mieć punkt wyjścia - od czego się to wszystko zaczęło. Zastosowane technologie, to HTML/JS/CSS.